User Manual
What is Real-Time Blocking?
AdSecure Real-Time Blocking solution detects and eliminates any bad ads at page level before the page loads and is shown to end users.
It is a one-stop service for publishers that opens a line of communication between the page content and the iframe-contained external content - ads. The content should always be analysed so that publishers can measure the ad performance and quality metrics accordingly. In order to avoid disruptive ad behaviors and potential security risks when serving ads inline with the page, publishers should adopt a safety first policy by loading ad content served into an iframe. The iframe solution is a protection for the publishers, but on the flip side, it also limits ad capabilities and decreases the value of the ad inventory that is restricted to iframes.
Real-Time Blocking solution enables a richer interaction with the ad being served while protecting the publisher's page from undetected changes that might be harmful for the page and the end users.
Key benefits
- User protection: Real-Time Blocking shares information with the ad content served by API-enabled script. Publishers can configure what to share and what not to share, so that they can protect sensitive information like cookies, email addresses, passwords, etc.
- Publisher control: Real-Time Blocking provides publishers the ability to decide if ads can have access to any site information.
- Publisher performance: As the solution implements SafeFrame, the served ads will be sanitized from malicious content which will decrease the loading time and prevent breaking page functions.
- Advertisers flexibility: Advertisers can enhance their ad code so that it can run on any publisher's site or network that integrates SafeFrame, since the content will be pre-analysed and served without interrupting the user experience.
- Ad Tracking: On every ad that is processed, AdSecure will collect data and provide a report to the publishers encouraging a healthy ad metrics landscape.
Website Integration
The host side (the Publisher)of the API is written in Javascript, and must provide a list of functionalities that matches their requirements from the Real-Time Blocking solution. The mechanism for the browser implementation is to load scripts provided by AdSecure, this function will load the tool and initialize it with the configuration parameters specified by the host.
Getting Started
AdSecure Real-Time Blocking script can load asynchronously, so it won't prevent the skeleton of the site to load first and start fetching media content.
In order to integrate Real-Time Blocking on your site, you will need to define the following script HTML tags in the <head> section:
<!DOCTYPE html>
<html>
<head>
<!-- AdSecure SafeFrame - START -->
<script async src="https://d20e1fwvqbtl7v.cloudfront.net/index.js"></script>
<!-- AdSecure SafeFrame - END-->
<!-- Google Publisher Tag (GPT) async load -->
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
<!-- ... -->
</head>
<body>
<!-- ... -->
</body>
</html>
Configuration
Depending on your requirements, different configuration settings should be used. AdSecure Real-Time Blocking provides some configuration variables that can be set before loading the scripts to load more or less functionalities.
To begin using it, you need first to define the object window.safe_ad_config
<html>
<head>
<script>
/**
* AdSecure Safe Ad Configuration
*/
window.safe_ad_config = {
enforce_safe_frame: true,
threat_protection_settings: {
modals: true,
js_dialog_confirm: false,
web_api_video_device_permission: true,
},
};
</script>
<script async src="https://d20e1fwvqbtl7v.cloudfront.net/index.js"></script>
</head>
</html>
Then configuration settings can be applied to it.
Features list
threat_protection_settings
This setting apply a set of rules related to how the ad will be analysed by static content or by behavioral analysis of specific browser supported functionalities.
window.safe_ad_config.threat_protection_settings = {
modals: true,
js_dialog_confirm: true
};
Currently, the you can enable or disable any of the following supported protections:
modals: malvertiser attempted to open a modal blocking the browserjs_dialog_alert: malvertiser attempted to open an js alert blocking the browserjs_dialog_before_unload: malvertiser attempted to open an modal blocking the browser just before the tag gets closedjs_dialog_confirm: malvertiser attempted to open an confirmation dialog blocking the browserjs_dialog_prompt: malvertiser attempted to open a prompt dialog blocking the browserpermissions: malvertiser attempted to ask for user permissions to install extensions, download data, send push notifications among others...web_api_notification_permission: malvertiser attempted to ask for user permissions to send push notificationsweb_api_geolocation_permission: malvertiser attempted to ask for user permissions to track his geolocationweb_api_audio_device_permission: malvertiser attempted to ask for user permissions to access his microphoneweb_api_video_device_permission:malvertiser attempted to ask for user permissions to access his camera
dry_run
This setting enables testing for iframes where the effects of a possible failure are intentionally mitigated.
window.safe_ad_config.dry_run = true;
Supported AdTech
AdSecure Real-Time Blocking provides support on ad serving libraries used to dynamically build, analyse and serve the ad content following google ad compliance and industry standards. The solution can help make sure that the ads displayed to the end users are safe, clean and are optimised for the best user browsing experience.
You can integrate AdSecure Real-Time Blocking with the libraries that are listed below:
- Google Publisher Tag (GPT)
- PrebidJS will be added on next releases
Supported browsers
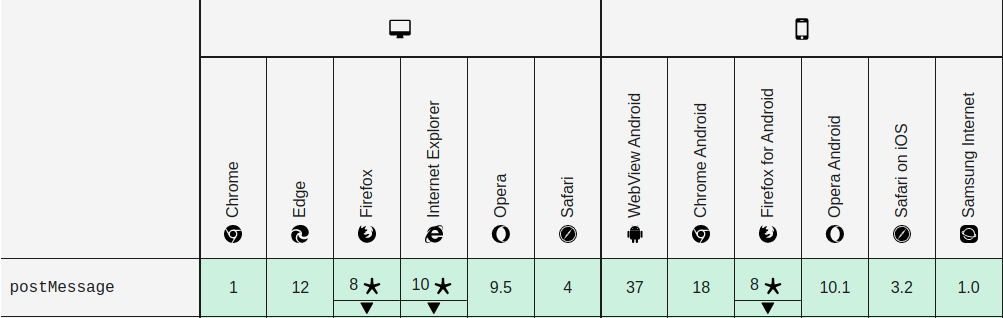
The communication mechanism between Real-Time Blocking Safeframes and host is performed via postMessage function to offer optimum performance. According to the Browser compatibility list that you can find in this link, this solution will work on the following browser versions:

Example case
This section will provide a working example about the integration of Real-Time Blocking in the host side (publisher).
Problem
- As a publisher, we want to sanitise and the served content by our ads using Google Publisher Tag
- We want to perform static checks, analysing the code that is loaded on the ad iframe
- We want to perform behavioral checks, analysing and preventing any malicious code to run from the ad. This could be an intent to open
fullscreenand a succesion ofalertsto run abrowser-locker.
Solution
Create a new folder for this example case
mkdir -p /tmp/adsecure-csb-example
cd /tmp/adsecure-csb-example
Create an index.html HTML file
touch index.html
Now we can write the content to load GPT and AdSecure Real-Time Blocking
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>AdSecure - Ad Loader Example - Google Publisher Tag</title>
<!-- AdSecure SafeFrame - START -->
<script type="javascript">
window.safe_ad_config = {
analysis: {
static: true,
behavioral: true
}
};
</script>
<!-- AdSecure SafeFrame - START -->
<script async src="https://d20e1fwvqbtl7v.cloudfront.net/index.js"></script>
<!-- AdSecure SafeFrame - END-->
<!-- Google Publisher Tag (GPT) async load -->
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
<script>
window.googletag = window.googletag || { cmd: [] };
googletag.cmd.push(function () {
adslot1 = googletag
.defineSlot(
'/6355419/Travel/Europe/France/Paris',
[300, 250],
'banner-ad-1'
)
.addService(googletag.pubads());
googletag.enableServices();
});
</script>
</head>
<body>
<div id="banner-ad-1" style="width: 300px; height: 250px">
<script>
setTimeout(() => {
googletag.cmd.push(function () {
googletag.display('banner-ad-1');
});
}, 0);
</script>
</div>
</body>
</html>
